日常遗忘知识点总结
利用伪类实现自定义title
1 | <span mytitle="hello world">Today is Friday</span> |
1 | span[mytitle]:hover::after{ |
伪类清除浮动
1 | <div class="parent"> |
1 | .parent::after{ |
Flex布局
引自 大漠老师的文章,进行flex布局的学习与记录总结 原文地址
显式声明flex容器后,启动了一个flexbox格式化上下文。
1 | <ul> |
1 | ul{ |

display显示设置了flex属性后,自身变为flex容器,子元素变为了flex项目。
容器属性: flex-direction || flex-wrap || flex-flow || justify-content || align-items || align-contentflex-direction
1 | ul{ |
row: 从左向右水平
…
flex-wrap
1 | ul{ |
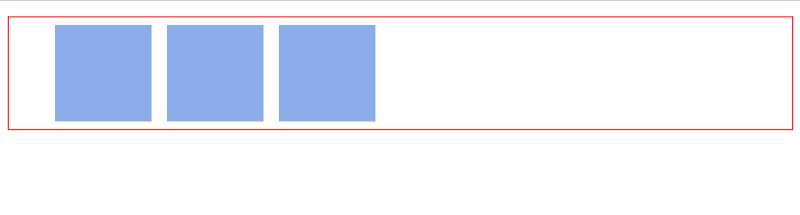
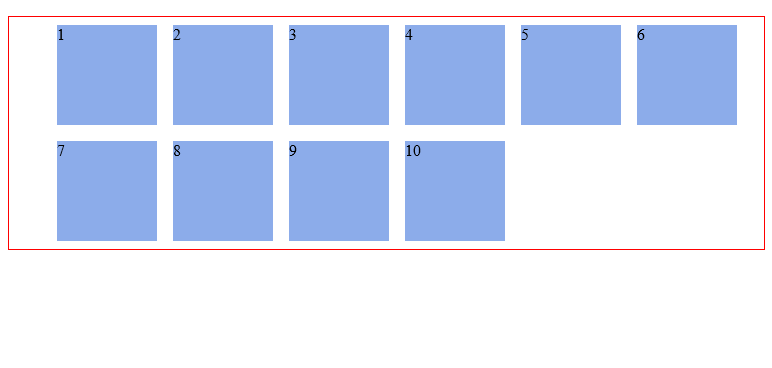
如果拥有大量子元素,会自适应每个元素的大小,全部注入到一行内,即使宽度大于视窗宽度出现滚动条(nowrap)

显示默认宽度都行排列,不会强迫一行有多少个flex项目(wrap)

flex-flow
是flex-direction和flex-wrap属性的速记属性
1 | ul{ |
justify-content
接受属性值: flex-start || flex-end || center || space-between || space-aroundflex-start: 左对齐 (default)
flex-end: 右对齐
center: 居中对齐
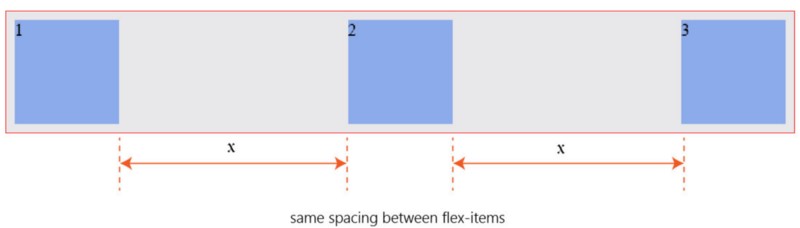
space-between: 两端对齐(除了第一个和最后一个部分,间距相等)

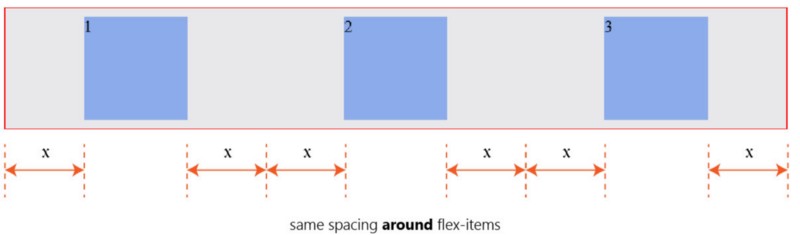
space-around: 让每个flex元素都具有相同的空间

align-items (不同于justify-content,它处理的是容器的纵向排列)
接受属性值: flex-start || flex-end || center || stretch || baselinestretch: 所有flex元素高度和容器高度一样 (default)

flex-start: 顶部对齐
flex-end: 底部对齐
center: 居中对齐
baseline: 沿着自身的基线对齐

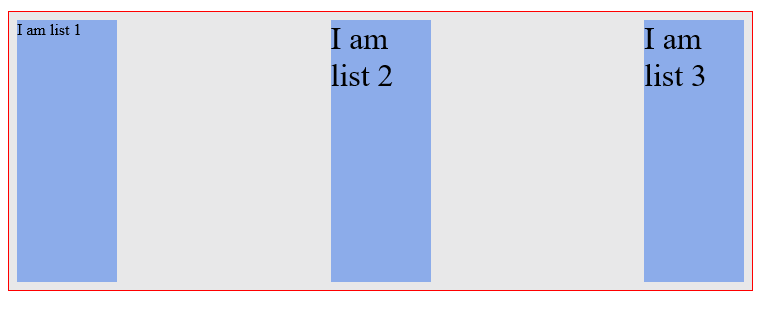
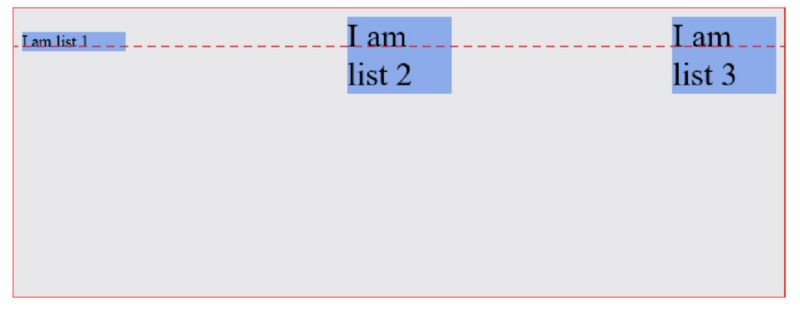
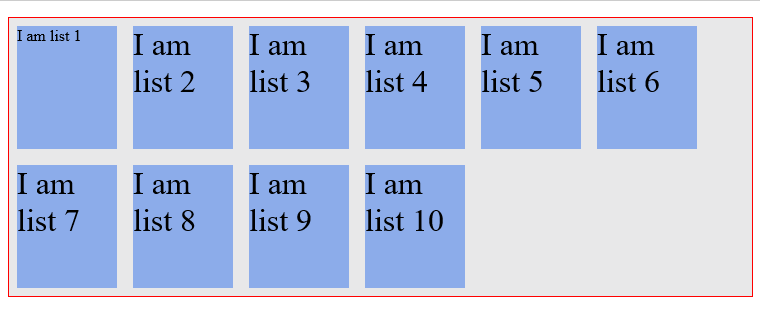
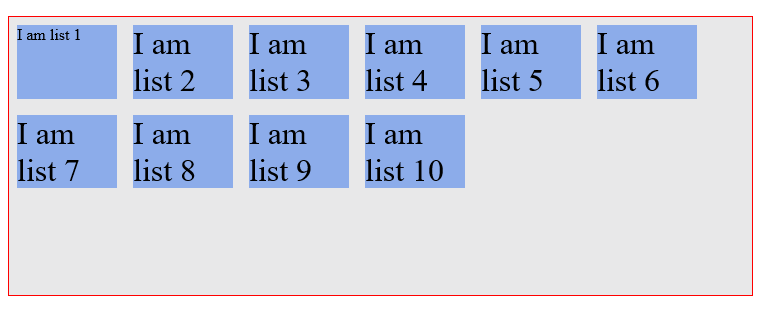
align-content
添加大量子元素,让其多行排列,该属性用于控制多行排列的flex容器的排列方式,效果类似align-items,expect baseline
接受属性值: flex-start || flex-end || center || stretchstretch: 纵向适应可用空间 (default)

flex-start: 沿着顶部到底部排列

flex-end: 沿着低部到顶部排列
center: 居中
未完待续。。。
12.18 继续flex布局要点学习
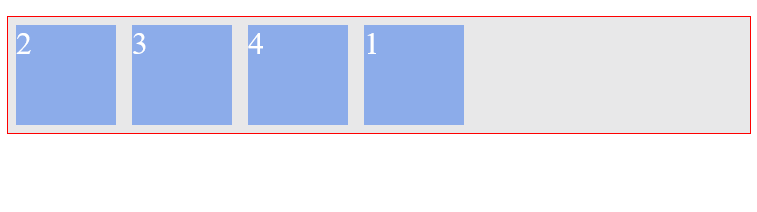
order
允许flex项目在flex容器内重新排序,默认值为0,可以接受负值

1 | li:nth-child(1){ |
从低到高拍下

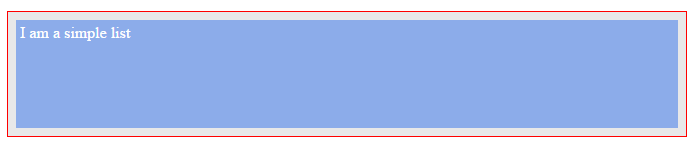
flex-grow | flex-shrink
控制flex项目在容器的空间上进行扩展; 接受0或者大于0的任何正数,默认为0。
1 | { |
当把flex-grow设置为1的时候,填充多余空间

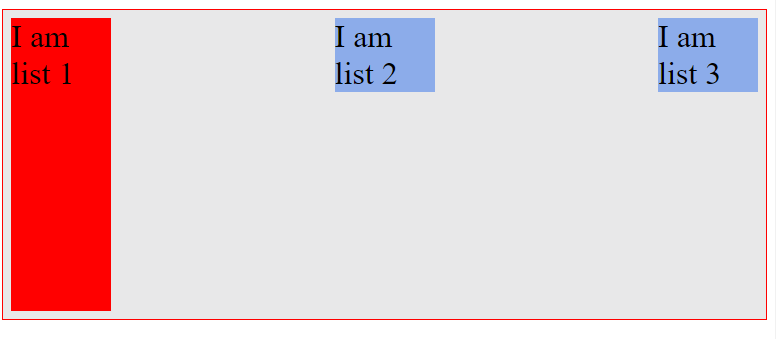
当有多个flex项目需要进行扩展比设置
1 | #main div:nth-of-type(1) {flex-grow: 1;} |

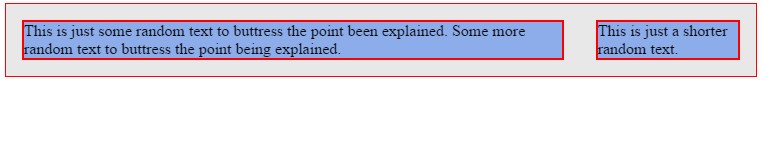
当把flex-shrink设置为大于1的时候,缩小flex项目
1 | <ul class="flex"> |
flex-shrink默认值为1,接受正整数,压缩空间比,c显式的定义了flex-shrink,a,b没有显式定义,但将根据默认值1来计算,可以看到总共将剩余空间分成了5份,其中a占1份,b占1份,c占3分,即1:1:3
我们可以看到父容器定义为400px,子项被定义为200px,相加之后即为600px,超出父容器200px。那么这么超出的200px需要被a,b,c消化
通过收缩因子,所以加权综合可得200 1+200 1+200 3=1000px;
于是我们可以计算a,b,c将被移除的溢出量是多少:
a被移除溢出量:(2001/1000)200,即约等于40px
b被移除溢出量:(2001/1000)200,即约等于40px
c被移除溢出量:(2003/1000)*200,即约等于120px
最后a,b,c的实际宽度分别为:200-40=160px, 200-40=160px, 200-120=80px
flex-basis
初始化flex项目的大小。默认值auto.接受任何用于width的值。px | % | rem | em; 如果为0也需要加单位。
1 | li { |
flex速记
1 | li{ |
align-self
改变一个弹性项目沿着侧轴的位置而不影响弹性项目
接受属性值: auto || flex-start || flex-end || center || stretch || baseline
绝对和相对flex项目
二者区别在于间距的计算,相对flex项目的间距根据内容大小计算,绝对flex项目的间距根据flex属性计算,而不是内容
1 | li{ |

flex-basis: auto; 宽度自动计算; 此时为相对flex项目
1 | li{ |
flex项目变为绝对的了,宽度计算依据flex属性

flex-basis: 0; 基于flex-grow共享可用空间
所有Flexbox属性都是基于合适的flex-direction起作用。 当在Flex项目上使用 margin: auto 时,值为 auto 的方向(左、右或者二者都是)会占据所有剩余空间